今回はホームページ制作を始めたばかりの人が混乱しやすい部分といえばこれ!というくらい引っかかる「margin(マージン)」と「padding(パディング)」についてのお話です。
この2つをしっかり理解しておかないとHTMLの組み立てにも影響があるため非常に重要な設定項目であるといえます。
難しい理屈を抜きに単純に説明をするならば、「margin」と「padding」とは「外側」と「内側」の「余白設定」です。
margin:要素の外側の余白設定
padding:要素の内側の余白設定

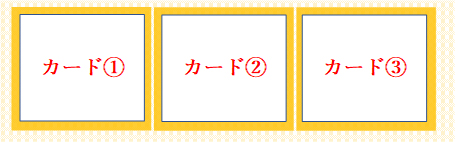
下記のようなカードスタイルで内側、外側の余白を考えてみます。

まずは外側部分の余白である「margin」は今回の例でいうとオレンジ色の部分です。

※上記ではそれぞれのカードの余白としてわかりやすいようにオレンジ色の部分に隙間を開けていますが、実際は余白がぴったりと隣り合います。
次にカードの内側部分。構成は「① 写真」「② 日付とタイトル」の2分割です。

「① 写真」部分には余白はついていません。
「② 日付とタイトル」の緑色部分が内側の余白である「padding」です。
このように要素の外側に余白を付ける場合にはmargin、内側の余白がpaddingで設定することになります。
他の例も見てみましょう。
ホームページ制作ではリンクをボタンのように装飾することがよくあります。
そのまま設定を変更しないと左側のボタンのように細長いボタンになってしまいますが、「padding」で余白を内側に入れてあげることによってボタンの領域を広げて、クリック範囲を広くすることができます。

また、見出しの場合は本文との余白が「読みやすさ」に直結するので、見出し自体のデザインはもちろん、本文とのバランスを見て余白をとることが非常に重要です。
下記の左の例ではタイトル、サブタイトル、本文の余白がない状態です。装飾があるので本文との差別化は行えていますが余白がないため狭い印象になってしまいます。

上下にmargin、上下左右にpaddingで余白を入れることで本文との境界、見出しと装飾の境界をはっきりさせることができ、読みやすいページを作成することができます。
余白を上手に使いこなせるとレイアウトがぐっと洗練された印象に変化しますので、ぜひmarginやpaddingをしっかり理解していろいろと試してみてくださいね。
◆◇◆ よろしければこちらもご覧ください ◆◇◆
tableを使わずdiv要素を横に並べる方法
absoluteとrelative 【 前編 】